嗨大家好,我是Sean!來到了本系列的第四天,真是可喜可賀!
經過昨天我們剛建立完django專案,回過頭來,接續前天講到django的MTV架構,
今天來進一步熟悉django中的三大將: MTV各自的功能以及寫法!
由model開始寫起,來幫大家複習一下model的功能以及定位。
model:主要的功能在建立資料模型,也就是資料庫的角色,負責資料讀寫、資料轉變的工作。
實際上該怎麼做呢? 我們直接來實體展示一下比較快!
首先,打開昨天已經建立的django專案資料夾。

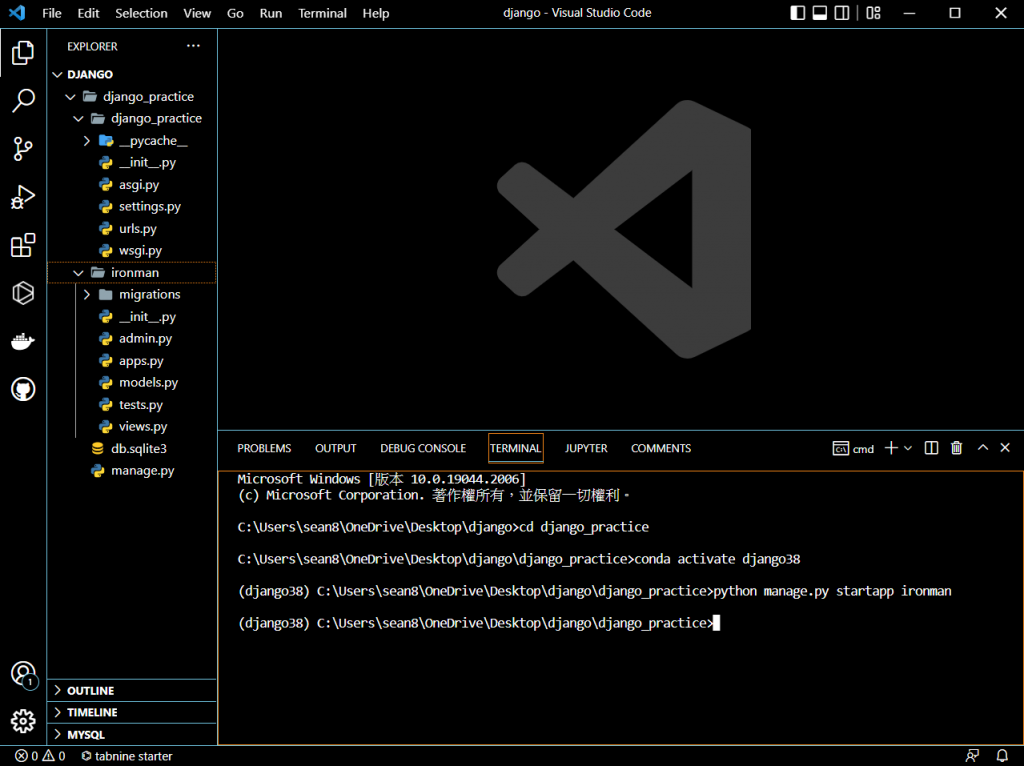
cd進入專案資料夾後,別忘記開啟昨天建立的虛擬環境!
conda activate django38
光是有了專案還不夠,必須要寫入應用程式,才能完整實現一個網頁的其他功能。
python manage.py startapp ironman

看到左邊的app,就是新增app成功了!
進到app的資料夾裡,已經django新增好的model.py範本

讓我們試著建立一個名為people的model來記錄人物!

我們在class中建立了人物的table,其中的欄位有:
分別對應了不同種類的欄位型別
那麼今天的文章就先到此結束! 嗚嗚眼睛好痠!
我是Sean,你各位海上的人,我們明天見!
